Afficher une carte interactive sur tablette ou tout autre appareil mobile, c'est possible avec diverses technologies web : principalement SVG ou Canvas. Ce deuxième article (*) sur la cartographie avec HTML5 évoque les avantages et inconvénients de ces deux techniques. Il décrit également les apports de CSS3 en matière d'animation cartographique.
Il consiste à charger dans le navigateur la définition géométrique d'un fond de carte, par exemple les départements de France, et à lui confier le soin de dessiner les polygones correspondants. Ce mode de rendu s'oppose à la composition en dalles bitmap, la carte à l'écran s'assemblant à partir de carrés pré-construits au format image png. Mais un fichier png n'est pas réactif, alors qu'une forme géométrique connue du navigateur peut l'être, tout comme elle peut être modifiée à la volée, par affectation d'un style ou d'un facteur de zoom, sans avoir à consommer à nouveau de la bande passante.
La technologie SVG est a priori la mieux adaptée pour un rendu vectoriel de qualité. C'est une vieille technologie, presqu'aussi vieille que Flash, mais validée par les autorités de standardisation. Elle a très tôt été utilisée par des cartographes sur Internet. Mais dans les années 2000, Flash, par son ubiquité et sa vélocité, l'a nettement supplantée.
Renversement à l'aube de la décennie 2010 avec la décision de Steve Jobs de bannir Flash des mobiles Apple. SVG, désormais largement supportée par les navigateurs du monde mobile, peut sortir de l'ombre. Mais entre-temps Apple a fait émerger un nouveau standard, qui deviendra l'un des fers de lance de la révolution HTML5, le "Canvas".
Un spécialiste de SVG ou Flash aura tendance à considérer le Canvas avec dédain, car c'est un procédé très basique. On peut certes en javascript dessiner dessus à peu près tout ce qu'on veut. Mais le Canvas n'a aucune mémoire, ce n'est qu'une toile qui, une fois coloriée, a oublié les commandes de dessin qu'elle a reçues. A chaque changement à apporter à la carte, il faut tout effacer et recommencer. SVG est bien plus intelligent, car il construit en mémoire un arbre conservant la définition de tous les objets dessinés, un arbre qui s’insère dans l'arbre global de la page web (le DOM). Une forme dessinée en SVG est ainsi aussi aisément accessible a posteriori en javascript ou en CSS qu'un "div" ou un élément de texte.
Mais voilà, cette richesse a un coût, et un appareil mobile est peu généreux en puissance, en mémoire, et en énergie. Le développement mobile est injuste avec l'élégance abstraite, il exige du codage de bas niveau, des techniques peu consommatrices. Le Canvas est devenu tellement rapide à dessiner que l'inconvénient du rafraîchissement à programmer est mineur au regard de la fatigue exponentielle que le maintien d'un arbre DOM SVG de plusieurs centaines ou milliers d'objets impose à un mobile.
 |
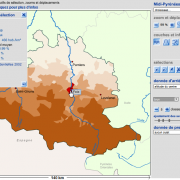
Affichage d'une carte de France
par commune avec Canvas topologique |
Un autre argument en faveur du Canvas s'ajoute quand la cartographie utilise un format topologique, ce qui est le cas de Géoclip mobile. SVG oblige en pratique à dupliquer en mémoire la définition géométrique des formes géographiques. Les coordonnées des points de chaque tracé sont d'abord chargées en mémoire, typiquement à partir d'un fichier JSON. Puis une copie est réalisée dans un encodage SVG, qui est spécifique, et même exotique.
De surcroît, SVG ne sait pas tirer parti directement d'un format topologique : les points d'une frontière commune à 2 territoires sont donc décrits deux fois dans 2 "paths" séparés. Si a contrario on dessine sur le Canvas directement à partir d'arcs topologiques, on n'a besoin que d'une description très compacte de la géométrie à rendre à l'écran, où aucun point n'est décrit deux, voire trois fois en mémoire.
Enfin, l'affichage du Canvas, au cœur du moteur de rendu HTML5 fait l'objet d'optimisations constantes de la part des développeurs de navigateurs. SVG, dont la spécification est ancienne, dont le support est plus complexe, parfois récent comme dans le monde Android, est visiblement considéré de façon moins prioritaire.
Utiliser le Canvas, qui une fois composé n'est guère différent d'un bloc image png, n'interdit pas l'interactivité et les animations. Dès lors que la définition topologique du fond de carte reste disponible en mémoire, il est aisé de détecter le territoire survolé. Le Canvas supporte le calcul matriciel, les zooms et translations sont donc enfantins à programmer.
CSS3 s'accorde particulièrement bien avec le Canvas. Les navigateurs web ont considérablement accéléré les animations à l'écran en exploitant mieux les ressources de la carte graphique. Ce qui se programmait lourdement en javascript est désormais pris en charge par quelques lignes CSS3, avec notamment les transformations 2D/3D, la gestion de la transparence et les transitions possibles sans saccade sur toute sorte d'attributs graphiques.
Pour le rendu cartographique mobile, nous arbitrons donc en faveur du Canvas. SVG reste toutefois la technologie de choix pour des "data-visualisations" plus classiques et légères à base de graphiques ou de diagrammes. L'élégante librairie D3 en fait un superbe usage, sur lequel nous reviendrons dans un prochain article.