La cartographie statistique sur mobile avec HTML5 : introduction
C'est en août 2014 qu'une première mouture de Géoclip mobile verra le jour, amenant sur tablette la richesse d'un observatoire départemental, avec le soutien d'un de nos clients les plus motivés par cette extension. Nous présenterons une offre paramétrable pour tous nos clients d'ici la fin de l'année.
Amener tout Géoclip (ou presque) sur un portable tactile, avec la puissance et la facilité de paramétrage de Géoclip, nous y travaillons depuis plus d'un an. C'est une gageure que de vouloir faire de l'analyse de données, des cartes statistiques, sur un appareil alimenté par une simple batterie.
Les technologies disponibles sont jeunes, bourgeonnantes, parfois instables, souvent capricieuses. Les éditeurs de navigateurs ou de kits de développement se livrent une course effrénée à l'innovation.
Pour un habitué de la puissance débonnaire de la programmation Flash/Flex, insouciante des plateformes de déploiement, le choc est rude ! Il faut désormais tester chaque type d'appareil, tout un éventail de navigateurs, craindre que les mises à jour des éditeurs ne cassent soudain une fonction qui ronronnait auparavant.
Mais l'affaire est entendue, Flash a un glorieux passé en cartographie mais n'a pas d'avenir au-delà de quelques années (rien ne meurt jamais sur le web). HTML5 est le symbole d'un rattrapage, initié par Apple, longtemps différé par le quasi-monopole de Microsoft sur le marché des navigateurs.
Pouvoir jouer avec une carte, un graphique et même un tableau sur son téléphone ou sa tablette, c'est ludique et instructif quand on veut tuer le temps, c'est efficace si l'on veut répondre de façon percutante en réunion, c'est décisif souvent s'il s'agit d'emporter l'adhésion d'un client sur son terrain.
Naturellement, nous nous sommes pris au jeu. Le mobile permet de toucher un public bien plus large.
Sur le plan technologique, il a d'abord fallu choisir : "app" ou web ? Les applications étaient à la mode au début des années 2010. Mais Géoclip est né dans le sillage du web, a prospéré avec l'ubiquité et la liberté de l'internet. Alors devoir développer 3 fois, pour iOs, Android ou Windows Phone ? Attendre 3 semaines une approbation d'un "xxx" store pour diffuser une mise à jour, dont on ne sait quand ou si elle sera téléchargée ? Payer une redevance annuelle ou se soumettre à des censeurs potentiels ? Non, merci. Le débat s'est vite refermé. Web un jour, web toujours ! Parions donc sur la maturité grandissante d'HTML5, en dépit de ses soubresauts de jeunesse.
L'avantage d'un développement conçu exclusivement pour mobiles, c'est l'assurance de s'appuyer sur des technologies récentes, HTML5 et CSS3 nommément.
Nous introduisons ici une série d'articles plus techniques, avec le désir de faire la part des choses et de trier le plus intéressant (et le plus stable) parmi les technologies disponibles :
- rendu cartographique : Canvas / SVG / CSS3 ;
- D3 et data-visualisation ;
- conception adaptative (responsive design) et mise en page cartographique sur petits écrans ;
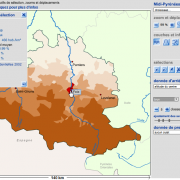
- drill-down et sélections géographiques, comparaisons de territoires ;
- productivité sur mobile : sortie de rapports, exports de données et d'images...