Anamorphose : que la Force soit dans vos cartes !
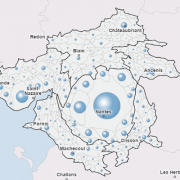
Depuis quelque temps, on voit fleurir sur le web de drôles de cartes présentant des territoires que l’on a du mal à reconnaître. Et pour cause : ces territoires sont déformés pour mieux mettre en évidence le phénomène cartographié. Alors, en attendant le prochain épisode de Star Wars et comme c’est bientôt Noël, nous vous révélons les secrets d’un nouveau pouvoir tiré de la Force : l’anamorphose.
de Corse ont été réduites (parce que la densité de population est bien plus élevée en Île-de-France qu’en Corse). On a ensuite coloré de façon plus classique chaque commune en fonction du score de Marine Le Pen au 1er tour de l’élection présidentielle de 2012.